

- HOW DO YOU USE NPM PACKAGES IN VISUAL STUDIO CODE EDITOR INSTALL
- HOW DO YOU USE NPM PACKAGES IN VISUAL STUDIO CODE EDITOR FULL
Refer to the VS Code JavaScript language topic to learn more about JavaScript support.Ĭreate a simple string variable in app.js and send the contents of the string to the console: var msg = 'Hello World' console. js file extension, VS Code interprets this file as JavaScript and will evaluate the contents with the JavaScript language service. The period '.' refers to the current folder, therefore VS Code will start and open the Hello folder.įrom the File Explorer toolbar, press the New File button:īy using the. Tip: You can open files or folders directly from the command line. Let's get started by creating the simplest Node.js application, "Hello World".Ĭreate an empty folder called "hello", navigate into and open VS Code: mkdir hello cd hello code. To learn more, go to Developing in WSL or try the Working in WSL tutorial.
HOW DO YOU USE NPM PACKAGES IN VISUAL STUDIO CODE EDITOR FULL
When coupled with the WSL extension, you get full VS Code editing and debugging support while running in the context of WSL.
HOW DO YOU USE NPM PACKAGES IN VISUAL STUDIO CODE EDITOR INSTALL
You can run Linux distributions on Windows and install Node.js into the Linux environment. Windows Subsystem for Linux: If you are on Windows, WSL is a great way to do Node.js development. See Installing Node.js via package manager to find the Node.js package and installation instructions tailored to your version of Linux. Linux: There are specific Node.js packages available for the various flavors of Linux.

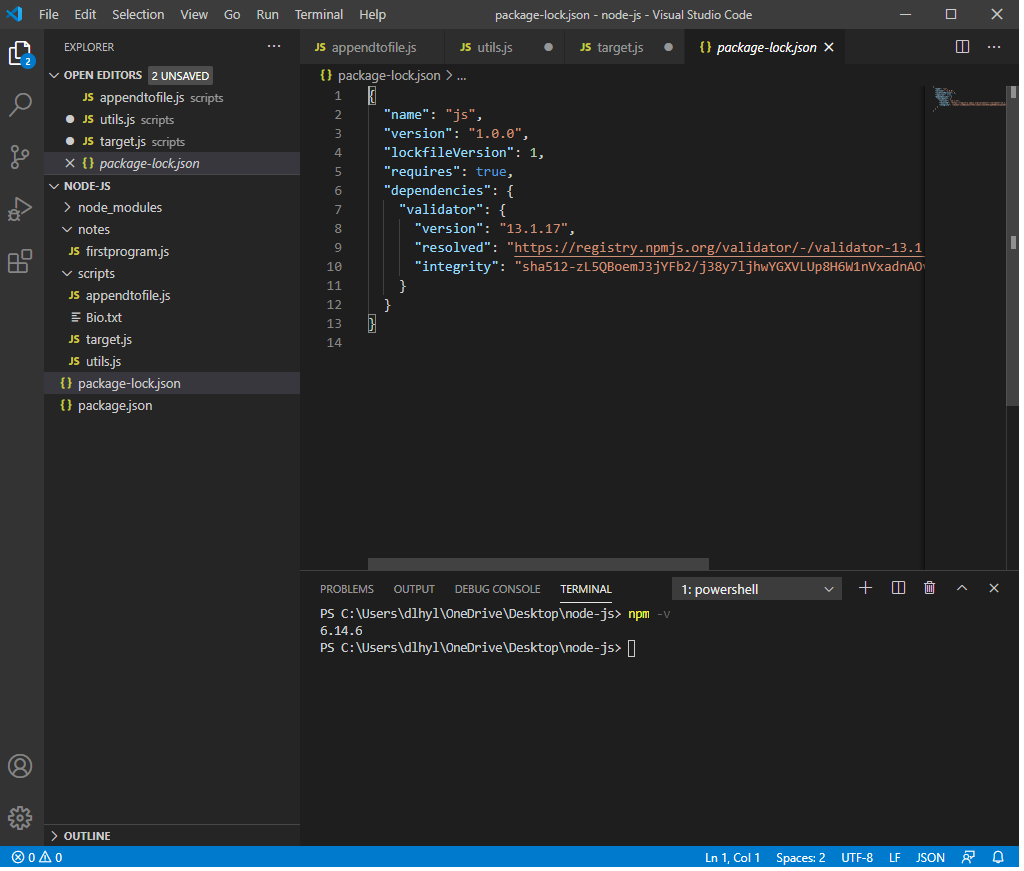
To test that you have Node.js installed correctly on your computer, open a new terminal and type node -version and you should see the current Node.js version installed. You'll need to open a new terminal (command prompt) for the node and npm command-line tools to be on your PATH. The Node Package Manager is included in the Node.js distribution. To get started in this walkthrough, install Node.js for your platform. However, to run a Node.js application, you will need to install the Node.js runtime on your machine. Visual Studio Code has support for the JavaScript and TypeScript languages out-of-the-box as well as Node.js debugging. Node.js is the runtime and npm is the Package Manager for Node.js modules. Node.js is a platform for building fast and scalable server applications using JavaScript.

To acquire esbuild, open the terminal and type: npm i -save-dev esbuildįor an example of a complete extension using esbuild, check out the test-adapter-converter. Using esbuildĮsbuild is a fast bundler that's simple to configure. Popular ones are rollup.js, Parcel, esbuild, and webpack. Bundling is the process of combining multiple small source files into a single file.įor JavaScript, different bundlers are available. Loading 100 small files is much slower than loading one large file. Decomposition and reuse are development best practices but they come at a cost when installing and running extensions. They may be authored in multiple source files and depend on modules from npm. In addition, extensions can quickly grow in size and complexity. This also applies to Notebook Output Renderers, where VS Code will also only load one file for your renderer extension. When VS Code is running in the browser, it can only load one file for your extension so the extension code needs to be bundled into one single web-friendly JavaScript file. Only bundled extensions can be used in VS Code for Web environments like v and v.

The first reason to bundle your Visual Studio Code extension is to make sure it works for everyone using VS Code on any platform.


 0 kommentar(er)
0 kommentar(er)
